
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Aby umieścić przedmioty na końcu przewód wiersz, ustaw justuj-treść na przewód -kończyć się. Miejsca w centrum wartości przewód elementy w środku wiersza, z równą ilością pustych przestrzeń między krawędzią początkową linii a pierwszym elementem. Wartość przestrzeń -pomiędzy wyświetlaczami równe odstępy między przewód rzeczy.
Podobnie, jak pozycjonujesz elementy elastyczne?
Streszczenie
- Użyj wyświetlacza: flex; aby utworzyć elastyczny kontener.
- Użyj justowania-treści, aby zdefiniować wyrównanie elementów w poziomie.
- Użyj align-items, aby zdefiniować pionowe wyrównanie elementów.
- Użyj flex-direction, jeśli potrzebujesz kolumn zamiast wierszy.
- Użyj wartości wiersza-reverse lub kolumny-reverse, aby odwrócić kolejność elementów.
Co to jest wypełnienie Flex? A przewód kontener rozwija elementy do napełnić dostępnej wolnej przestrzeni lub zmniejsza je, aby zapobiec przepełnieniu. Co najważniejsze, układ flexbox jest niezależny od kierunku, w przeciwieństwie do zwykłych układów (blok, który jest oparty na pionie i inline, który jest oparty na poziomie).
Po prostu, czy mogę użyć uzasadnienia miejsca wokół treści?
Ten przestrzeń -równomiernie” wartość dla uzasadniać - zadowolony nieruchomość dystrybuuje przestrzeń między przedmiotami równomiernie. To jest podobne do przestrzeń - na około ale zapewnia równe zamiast połowy wielkości przestrzeń na krawędziach. Mogą być używany w CSS flexbox i siatce.
Jaka jest domyślna orientacja w kontenerze Flex?
ten domyślny układ po zastosowaniu wyświetlacza: przewód jest dla elementów, które mają być ułożone wzdłuż głównej osi od lewej do prawej. Poniższa animacja pokazuje, co się dzieje, gdy przewód - kierunek : kolumna jest dodawana do pojemnik element. Możesz także ustaw elastyczność - kierunek do wiersza-reverse i kolumny-reverse.
Zalecana:
Jak zwolnić miejsce w skrzynce odbiorczej programu Outlook?

W programie Outlook wybierz polecenie Plik > Narzędzia do oczyszczania > Oczyszczanie skrzynki pocztowej. Wykonaj dowolną z następujących czynności: Wyświetl całkowity rozmiar skrzynki pocztowej i znajdujących się w niej poszczególnych folderów. Znajdź przedmioty starsze niż określona data lub większe niż określony rozmiar
Jak zwiększyć miejsce na dysku w Hyper V?

Rozszerzanie wirtualnego dysku twardego w Hyper-V Uruchom Hyper-V i zamknij maszynę wirtualną, której brakuje miejsca na dysku. Gdy maszyna wirtualna jest wyłączona, kliknij ją prawym przyciskiem myszy i wybierz Ustawienia. Wybierz wirtualny dysk twardy, który chcesz rozszerzyć i kliknij Edytuj. Kiedy edytujesz dysk, kreator przeprowadzi Cię przez kolejne kroki
Jak wznowić w programie Word miejsce, w którym zostało przerwane?

Najprostszym sposobem jest użycie klawisza skrótu: Shift + F5, gdy tylko otworzysz dokument Word, naciskając jednocześnie dwa klawisze, funkcja Cofnij w programie Word przeniesie Cię z powrotem do ostatniej edycji. (W rzeczywistości, jeśli kilkakrotnie naciśniesz Shift + F5, przejdziesz przez ostatnie cztery zmiany)
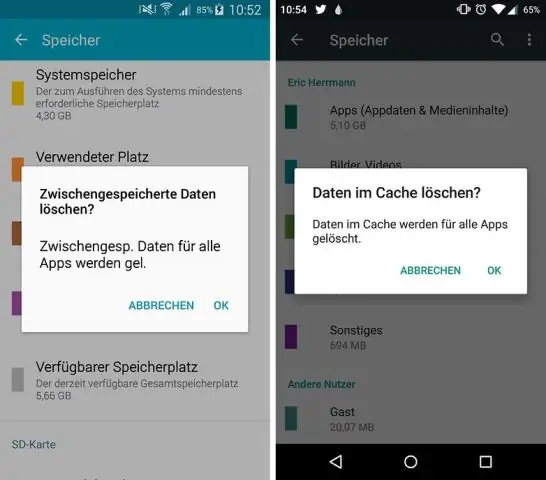
Jak zwolnić miejsce na moim LG Stylo?

Jeśli mniej niż 150 MB, skorzystaj z poniższych wskazówek, aby wyczyścić więcej miejsca: Usuń niepotrzebne wiadomości tekstowe (SMS) i wiadomości obrazkowe (MMS). Przenieś zdjęcia i multimedia do komputera, aby usunąć je z pamięci telefonu. Wyczyść pamięć podręczną przeglądarki, pliki cookie lub historię. Wyczyść pamięć podręczną aplikacji Facebook. Zarządzaj aplikacjami
Jak zwolnić miejsce w programie WSUS?

Zwolni to miejsce na dysku i do pewnego stopnia oczyści serwer WSUS. W okienku nawigacji rozwiń Enterprise > Update Services i wybierz serwer WSUS. W okienku Akcje kliknij opcję Kreator oczyszczania serwera. W oknie Opcje czyszczenia serwera WSUS wybierz opcje czyszczenia i kliknij OK
