
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-06-01 05:10.
Zapisz plik Docker
- Z węzeł :7. Linia 2: Ustaw kierunek pracy w pojemnik do / aplikacja .
- KIERUNEK ROBOCZY / aplikacja . Linia 3-5: Kopiuj podanie do / aplikacja katalogu i instalacji zależności.
- KOPIUJ pakiet.json / aplikacja URUCHOM npm zainstaluj COPY. / aplikacja .
- CMD węzeł indeks. js . Linia 7: Odsłoń port 8081 na zewnątrz po pojemnik uruchomiła:
Podobnie, pojawia się pytanie, jak spakować aplikację węzła?
Możesz wypróbować następującą konfigurację:
- Pobierz kod źródłowy aplikacji.
- npm zainstaluj wszystkie zależności (poprzez pakiet.json) w lokalnym katalogu node_modules.
- Skopiuj węzeł. js binary - node.exe w systemie Windows, (prawdopodobnie) /usr/local/bin/node w systemie OS X/Linux do folderu głównego projektu.
jak Dockeryzować aplikację React? Samouczek z użyciem „create-react-app”
- Krok 1: Zainstaluj aplikację create-react-app. przędza globalna dodaj create-react-app.
- Krok 2: Utwórz nowy projekt.
- Krok 4: Dodaj proces kompilacji do Dockerfile.
- Krok 5: Dodaj środowisko produkcyjne do SAME Dockerfile.
- Krok 6: Zbuduj wizerunek!
- Krok 7: Uruchom go lokalnie, aby przetestować, czy działa!
Biorąc to pod uwagę, czym jest węzeł Docker?
Pracownik węzły są również przykładami Doker Silnik, którego jedynym przeznaczeniem jest wykonanie kontenerów. Pracownik węzły nie uczestniczą w stanie rozproszonym Raft, nie podejmuj decyzji dotyczących harmonogramu ani nie obsługują interfejsu HTTP API trybu roju.
Jak uzyskać identyfikator kontenera wewnątrz kontenera?
Aby to uprościć, Identyfikator kontenera to twoja nazwa hosta? wewnątrz dokera.
Możesz więc:
- zainstaluj pakiet docker-io w swoim kontenerze z tą samą wersją co host.
- uruchom go z --volume /var/run/docker. skarpetka:/var/run/docker. skarpeta - uprzywilejowana.
- na koniec uruchom: docker sprawdź $(nazwa hosta) wewnątrz kontenera.
Zalecana:
Jak dodać aplikacje do programu uruchamiającego aplikacje Salesforce?

Wymagane edycje i uprawnienia użytkownika Aby otworzyć program uruchamiający aplikacje, z rozwijanego menu aplikacji w prawym górnym rogu dowolnej strony Salesforce wybierz opcję Uruchamianie aplikacji. W menu z aplikacjami kliknij kafelek żądanej aplikacji
Jak utworzyć nowy projekt węzła JS w kodzie programu Visual Studio?

Utwórz nowy węzeł. projekt js Otwórz program Visual Studio. Utwórz nowy projekt. Naciśnij klawisz Esc, aby zamknąć okno startowe. Otwórz węzeł npm i upewnij się, że są obecne wszystkie wymagane pakiety npm. Jeśli brakuje jakichkolwiek pakietów (ikona wykrzyknika), możesz kliknąć prawym przyciskiem myszy węzeł npm i wybrać Zainstaluj brakujące pakiety npm
Jak połączyć się z bazą danych węzła js?

Aby pobrać i zainstalować moduł 'mysql', otwórz Command Terminal i wykonaj następujące czynności: C:UsersYour Name>npm install mysql. var mysql = require('mysql'); Uruchom „demo_db_connection.js” C:UsersYour Name> węzeł demo_db_connection.js. Połączony! kon. connect(function(err) {if (err) throw err; console
Jak uruchomić plik js węzła w Terminalu?

Możesz uruchomić plik JavaScript z terminala tylko wtedy, gdy masz zainstalowane środowisko uruchomieniowe NodeJs. Jeśli go zainstalowałeś, po prostu otwórz terminal i wpisz „nazwa pliku węzła. Kroki: Otwórz Terminal lub Wiersz Poleceń. Ustaw ścieżkę do miejsca, w którym znajduje się plik (za pomocą cd). Wpisz „węzeł Nowy. js” i kliknij Enter
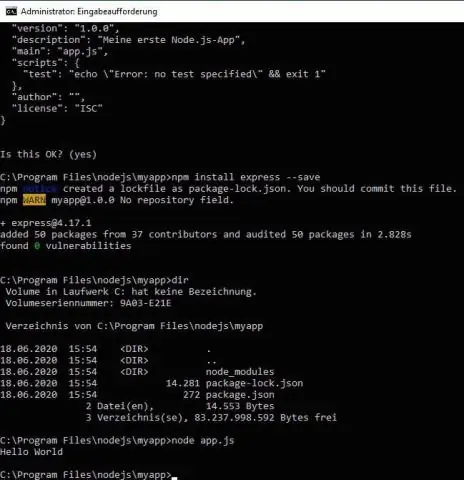
Jak wdrożyć aplikację węzła JS?

Wdrażanie aplikacji węzłowych KROK 1: Utwórz plik „package.json” za pomocą następującego polecenia npm init. KROK 2: Utwórz plik o nazwie „app.js” w folderze projektu. KROK 3: Utwórz plik html „head.html” KROK 4: Utwórz kolejny plik html „tail.html” KROK 5: Otwórz plik „app.js” utworzony w kroku 2 i skopiuj w nim poniższy kod
