
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Jak chcesz tylko tekst się do zawinąć musisz użyć przewód - zawinąć : nowrap; do zachowania. w tej samej linii. ten tekst będzie automatycznie zawinąć gdy brakuje miejsca.
Warto również wiedzieć, jak owinąć Flexbox?
Tworzenie rzeczy zawinąć Jeśli chcesz sprawić, by zawinąć gdy staną się zbyt szerokie, musisz dodać przewód - zawinąć nieruchomość o wartości zawinąć lub użyj skrótu przewód -przepływ z wartościami wiersza zawinąć lub kolumna zawinąć . Przedmioty będą wtedy zawinąć w pojemniku.
Podobnie, czym jest wrap CSS? Definicja i użycie. Słowo- zawinąć właściwość pozwala na łamanie długich słów i zawinąć do następnej linii. Wartość domyślna: normalna.
W związku z tym, jak działa opaska elastyczna?
CSS przewód - zawinąć własność jest używane do określenia, czy przewód rzeczy są wymuszane w jednej linii lub zawijane w wiele linii. ten przewód - zawinąć właściwość umożliwia włączenie kierunku sterowania, w którym linie są ułożone w stos. Ono jest służy do wyznaczenia formatu jednowierszowego lub wielowierszowego do przewód przedmioty wewnątrz przewód pojemnik.
Czy mogę korzystać z Flexboxa?
Flexbox jest bardzo dobrze obsługiwany w nowoczesnych przeglądarkach, jednak istnieje kilka problemów, które możesz napotkać. W tym przewodniku my Wola spójrz jak dobrze Flexbox jest obsługiwana w przeglądarkach i przyjrzyj się niektórym potencjalnym problemom, zasobom i metodom tworzenia obejść i rozwiązań awaryjnych.
Zalecana:
Jak dodać tekst do obrazu na iPhonie?

Jak dodać tekst do zdjęcia w edytorze znaczników Stuknij ikonę tekstu (wygląda jak wielkie T w białym polu). Dotknij pola tekstowego. Stuknij Edytuj. Wpisz słowa, które chcesz dodać do obrazu. Po zakończeniu dotknij Gotowe. Aby zmienić kolor tekstu, po prostu wybierz z menu kolorów
Jak wyostrzyć tekst w pliku PDF?

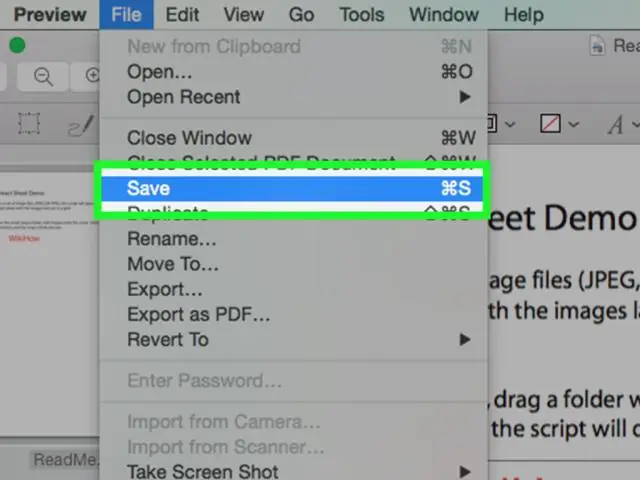
Zwiększ kontrast pliku PDF, aby wyostrzyć i przyciemnić tekst Otwórz plik PDF z podglądem. Z menu „Plik” wybierz „Eksportuj” Kliknij menu rozwijane „Filtr kwarcowy” i wybierz „Zmniejszenie jasności” Wybierz „Zapisz”
Jak przełożyć linię przez tekst w programie Excel?

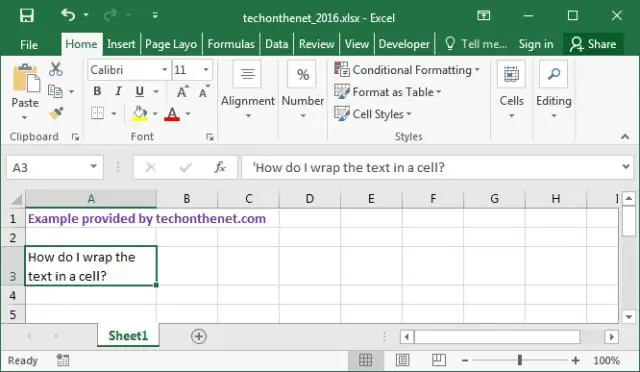
Naciśnij Control + 1 (lub kliknij prawym przyciskiem myszy i wybierz Formatuj komórki). W oknie dialogowym formatowania komórek wybierz zakładkę Czcionka i zaznacz opcję Przekreślenie. Kliknij OK. Spowoduje to zastosowanie formatu przekreślenia do wybranych komórek
Jak zawijać tekst w arkuszach?

Jak zawijać tekst w Arkuszach Google Otwórz plik Arkuszy Google. Wybierz komórki, dla których chcesz dostosować ustawienia zawijania tekstu. Kliknij przycisk Zawijanie tekstu na pasku narzędzi. Wybierz żądaną opcję zawijania tekstu
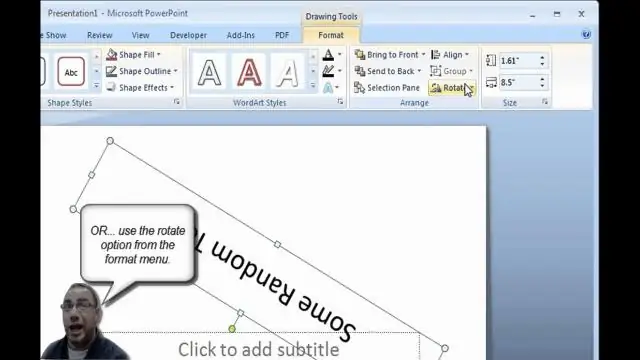
Jak zawijać tekst w programie PowerPoint 2007?

Kliknij prawym przyciskiem myszy pole tekstowe, aby otworzyć menu kontekstowe. Kliknij „Formatuj kształt”, aby otworzyć okno dialogowe Formatuj kształt. Kliknij „Pole tekstowe” w okienku po lewej stronie. Zaznacz pole „Zawijaj tekst w kształt”
