
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Wyśrodkuj strukturę witryny w poziomie za pomocą CSS
- Krok pierwszy: HTML. Zadeklaruj DOCTYPE. Utwórz początkowy „zawijający się” element DIV, który będzie strony internetowej obwoluta. <!
- Krok drugi: CSS . Zadeklaruj identyfikator owijania -- MUSISZ zadeklarować szerokość (w przeciwnym razie jak byś środek to?) Użyj lewego i prawego marginesu „auto”.
A więc, jak wyśrodkować całą stronę w HTML?
Utwórz CSS¶ Ustaw szerokość zewnętrznego elementu (tzn. 100% obejmuje cały linia). Zmień go w zależności od potrzebnego rozmiaru. Ustaw właściwość margin na auto na poziomo środek element wewnątrz strona . „Marża: 0 auto” to rzeczywista wartość krążyna.
co to jest Hgroup? HTML < grupa > tag służy do definiowania nagłówka dokumentu lub sekcji HTML. Dokładniej, służy do grupowania zestawu
elementy, gdy nagłówek ma wiele poziomów, np. podtytuły, alternatywne tytuły lub slogany.
W związku z tym, jak wyśrodkować pole w CSS?
Jeśli więc ustawisz margines górny i lewy na wartość ujemną wynoszącą odpowiednio połowę wysokości i szerokości, dostwać a wyśrodkowane pudełko . Możesz przypisać skrzynka stałą szerokość i wysokość, a następnie dawać to właściwości margin-top i margin-left stanowią ujemną połowę wysokości i szerokości.
Jak wyśrodkować div w pionie?
CSS tylko dopasowuje rozmiar div , pionowo na środku wyrównuje rozpiętość, ustawiając div line-height równa jego wysokości i sprawia, że przęsło jest blokiem śródliniowym z pionowy -wyrównaj: środek. Następnie ustawia wysokość linii z powrotem na normalną dla rozpiętości, dzięki czemu jej zawartość będzie naturalnie przepływać wewnątrz bloku.
Zalecana:
Jak przekazać całą rozmowę na Facebooku?

Wybierz rozmowę zawierającą wiadomość, którą chcesz udostępnić. Otwórz menu „Działania”. Znajduje się w prawym górnym rogu ekranu, nad wiadomością. Wybierz „Prześlij wiadomości dalej”
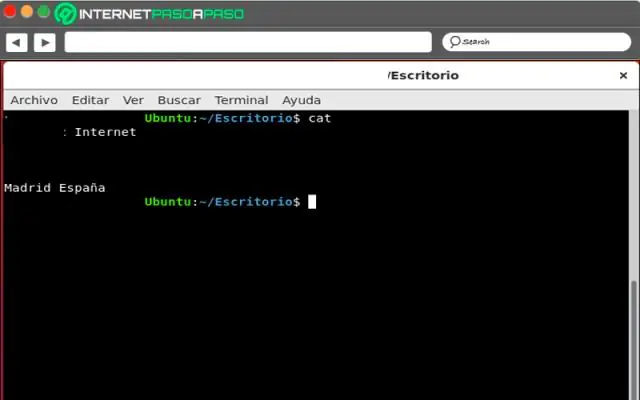
Jak wyświetlić całą historię użytkownika w systemie Linux?

Historia wydruku W najprostszej formie możesz samodzielnie uruchomić polecenie 'historia', które po prostu wyświetli na ekranie historię bash dla bieżącego użytkownika. Polecenia są ponumerowane, starsze polecenia znajdują się na górze, a nowsze - na dole. Historia jest przechowywana w ~/. domyślnie plik bash_history
Jak oznaczyć całą skrzynkę odbiorczą Gmaila jako przeczytaną?

Kliknij przycisk „Więcej”, wybierz „Oznacz jako przeczytane”, a następnie kliknij „OK”. Gmail oznacza wszystkie wiadomości ze skrzynki odbiorczej jako przeczytane. Ten proces może potrwać kilka sekund lub dłużej, jeśli masz setki nieprzeczytanych wiadomości
Czy cała poczta przechodzi przez odprawę celną?

Cała poczta pochodząca spoza obszaru celnego Stanów Zjednoczonych (tj. spoza 50 stanów, Dystryktu Kolumbii i Portoryko) podlega kontroli celnej, z wyjątkiem następujących: Poczta adresowana do ambasadorów i ministrów (szefów misji dyplomatycznych) obcych krajów
Jak mogę przetłumaczyć całą witrynę na język angielski?

Aby przetłumaczyć całą witrynę internetową za pomocą GoogleTranslate, wykonaj następujące kroki i zapoznaj się z rysunkiem 1: Otwórz przeglądarkę internetową i przejdź do translate.google.com. Nie potrzebujesz konta Google, aby uzyskać do niej dostęp, ponieważ jest to bezpłatne dla wszystkich. Po prawej stronie wybierz język, w którym chcesz wyświetlaćwitrynę. Kliknij Tłumacz
